1) 디자인의 유래
· 라틴어의 데지그나레 (Designare) 에서 유래
· 불어의 데생 (Dessein) 과도 연관됨
*굿 디자인의 조건
- 합목적성
- 심미성
- 독창성
- 경제성
- 질서성
2) 개념의 요소 : 지각되지 않는 이론상의 요소 ( 점 , 선 , 면 , 입체 )
[1] 점 ……
- 형태를 지각하는 최소 단위
- 위치만을 나타내며 , 크기 , 방향은 존재하지 않음
- [ 포지티브 ] 명확히 지각되는 점
- [ 네거티브 ] 선의 한계나 , 교차 꼭지점 등의 점
[2] 선 - 점이 이동한 흔적이나 자취
- 두께와 폭은 없으며 , 길이와 방향을 나타냄
- 느낌
· 곡선 : 여성적 , 우아 , 자유스러움 ( 레이스 )
· 수평선 : 평온 , 평화 , 무한함 , 정적인 느낌 ( 지평선 )
· 수직선 : 희망 , 상승 , 권위 , 숭고
· 사선 : 운동감 , 속도감 , 불안감 ( 산
*착시

선대칭 / 방사대칭 / 확대대칭
*비례 ( 비율 ): 요소들간의 상대적인 크기 수량 면적 길이
- 등차수열 비례
- 등비수열 비례
- 상가수열 비례
- 정수비
- 황금비례
[ 스 펙 트 럼 ]
- 380nm~780nm : 가시광선
- 380nm 이하 : 자외선 , X 선
- 780nm 이상 : 적외선 , 라디오 , TV 전파
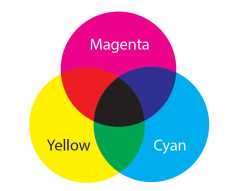
2) 감산혼합
- 감색 , 감법 , 색료의 혼합
- 혼합할 수록 어두워지는 색 , 물감 , 잉크 , 인쇄 등의 혼합
- 색의 3 원색 : 마젠타 (Magenta), 옐로우 (Yellow), 시안 (Cyan

3) 가산 혼합
- 가법 , 플러스 , 빛의 혼합
- 혼합할수록 밝아지는 빛 , 무대조명 , 스크린 , 모니터 등의 혼합
- 빛의 3 원색 : 빨강 (.Red), 녹색 (Green), 파랑 (Blue

색명법
1) 관용색명
- 지명 , 자연 현상에 따라서 옛날부터 전해 내려오는 습관적 색명
- 청자색 , 나무색 , 호박색 , 옥색 등
2) 일반색명 - 계통색명으로 색의 3 속성에 최대한 가깝게 표현하는 색명
- 빨강 기미의 노랑 , 검파랑 , 연보라 등 감성적 전달이 용이함
*그래픽 파일 포맷
1.비트맵
1) BMP
- 압축하지 않은 표준 그래픽 파일 포맷
2) GIF - 압축률이 좋고 웹에서 아이콘 , 로고 등 간단한 그래픽 제작 시 유용하게 쓰이는 포맷
3) TIFF - 애플리케이션과 컴퓨터 플랫폼 간에 파일 교환시 사용되는 포맷 . 모든 종류의 시스템에서 호환 가능한 포
맷 방식 .
4) JPEG - 가장 많이 사용되는 방식 . 압축률이 가장 좋음 .
5) PICT - 매킨토시 기종의 표준 그래픽 파일 포맷
6) PDF - Adobe Acrobat 에서 사용되는 문서 작성용 파일 포맷
7) RWA - 화소 자체의 정보만을 가지고 있음
- 벡터
1) EPS(Encapsulated Post Script)
- 인쇄 시 4 도 분판을 목적으로 하고 비트맵 이미지와 벡터 그래픽 파일을 함께 저장함 .
2) SVG(Scalable Vector Graphic) - XML 을 기반으로 작성한 파일 . 웹 상이나 텍스트로 여는것이 가능하며 벡터방식을 지원하기 때문에
일러스트레이터에서 크기조절을 자유롭게 하며 작업할 수 있다 .
3) AI - 어도비 사에서 개발한 일러스트레이터 파일 포맷으로 , Adobe Illustrator 의 약자이다 . 벡터 방식을 사용
하는 가장 대표적인 포맷으로 아무리 이미지를 크게 늘려도 손상이 없는 것이 특징이다 .
4) 기타 - CDR( 코렐 드로우 )/CMX, WMF( 윈도우 메타 포맷 )